サイトデザインに悩めるすべての人へ!
センスに自信がなくても、可愛くてオシャレなサイトを作るためのコツをご紹介します。
ぜひ参考にしてみてください。
目次
センスがない!センスに自信がない!でも大丈夫!
- 「センスがないんだよね」
- 「センスに自信がないなぁ」
こんな風に悩む方は多いかもしれません。(かく言う私もそのうちの一人です…)
可愛いアイキャッチをささっとオシャレに作ってしまう人を見ると、羨ましい限り。サイトも可愛いし、こんなセンスが欲しいなぁとため息が漏れますよね。
ですがテクニックを用いれば、誰でも簡単にオシャレなサイトが作れてしまうんです。
ツールを駆使して、素敵なサイトを作っていきましょう!
可愛い&オシャレなサイトの配色を真似しよう
可愛くてオシャレなサイトの配色をとにかく真似するのがおすすめ。
配色に関して難しいことはわからなくても、いろんな配色パターンを紹介してくれているサイトがあるので、それを参考にしましょう。
おすすめのサイトをご紹介します。
画像作成ソフトCanvaの配色サイト<100選・50選>
<配色パターン100選>
画像作成が簡単にできる「Canva」。そのコンテンツに配色パターン100選というものがありました。
デザインをセンスアップする“いけてる配色パターン”100選!
100も提案されているので、きっとあなた好みのものも見つかるはずです。カラーコードと写真が紹介されているので、自分のサイトで真似しやすいですよ。
<配色パターン50選>
こちらは、プロが使用するようなスタイリッシュで洗練された配色パターンが多いです。
おすすめ配色*可愛いらしい雰囲気の方に


淡いパステルトーンを使うと可愛くなります。ベースカラーはピンク・赤系がおすすめ。
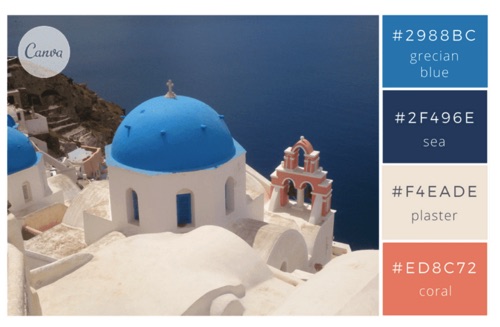
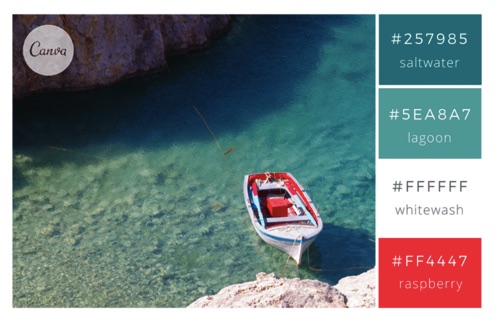
おすすめ配色*知的でクールな方に


ブルー・ネイビー系をメインに使うのがおすすめ。アクセントカラーの色で印象が変わりますね。
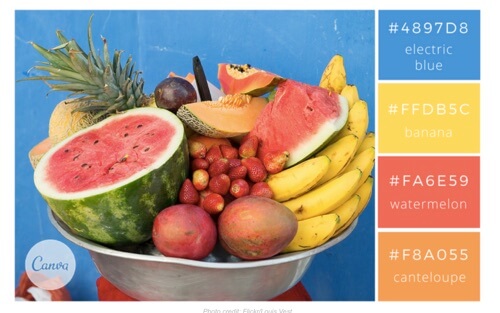
おすすめ配色*明るくてポジティブな方に



黄色やオレンジなどを使うと元気なイメージに。ハッキリとした原色がおすすめです。
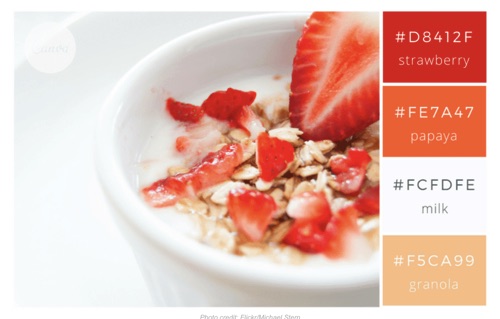
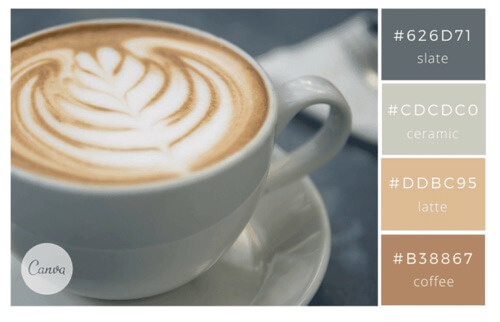
おすすめ配色*ほっこりとしたナチュラルな方に



カフェにいるようなほっこり感がでる配色。落ち着いたデザインにしたい人向け。
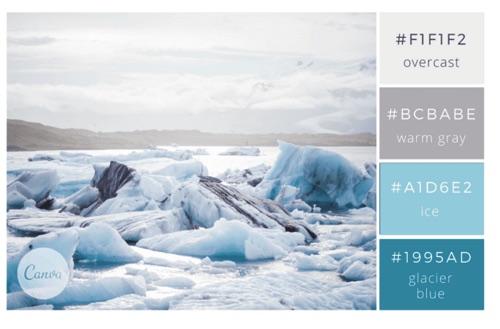
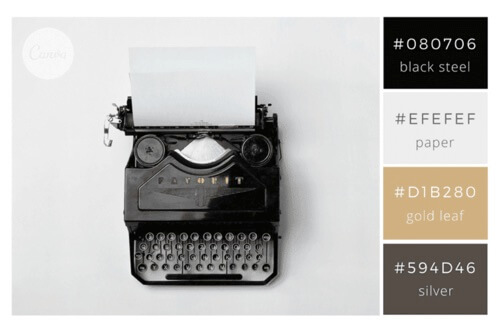
おすすめ配色*ミニマルで洗練された方に


シンプルでミニマルなデザイン。装飾を極力省いたスタイリッシュさがあります。
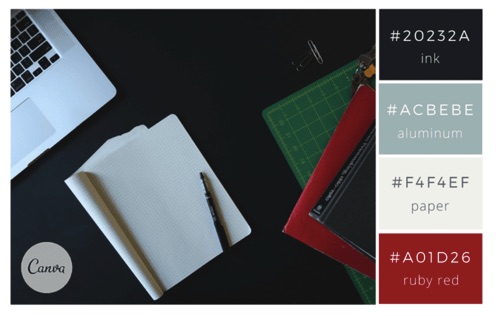
おすすめ配色*都会的でクールな方に



都会的でモダンな配色です。モノトーンと原色を使うのがポイント。
引用:デザインをセンスアップする“いけてる配色パターン”100選!
【基本の考え】配色比率は「70:25:5の法則」
好きな配色を選んだら、それをサイトに反映させていきましょう。
配色の基本によると、
配色バランスは、「70:25:5」
それぞれ、
- ベースカラー
- サブカラー
- アクセントカラー
と呼ぶそうです。
一般的によしとされている配色の割合は「べースカラー:75%、メインカラー:25%、アクセントカラー:5%」の比率。
デザインする際に、この面積比になるよう調整することにより、美しい配色に仕上がり、バランスのとれたデザインになります。
今回は4色なので、70:20:5:5 くらいかな?と思います。
基本的には2色。
ボタンやリンクなどに、アクセントとなる色を使います。
ノマドワの配色はこちら

ミントグリーン、ターコイズブルーを基本の2色として、イエローとピンクをアクセントカラーにする配色です。
Canvaで画像を作成するときも、このカラーコードを使っています。
同じグリーンでも、濃いのか薄いのか、黒っぽいのか白っぽいのかで印象は全然変わるので、Canvaがおすすめしているカラーコードをそのまま使うことをおすすめします。
できたサイトがこちら
ヘッダーとお知らせ▼

ウィジェットのピックアップ記事▼

ウィジェットのお問い合わせ▼

上記のカラーコードを用いて画像やサイトカラーを設定しました。
ツールを用いれば誰でもそれっぽくできる!
配色についてご紹介しました。
デザイナーでもないですし、正直むずかしいことは何一つわからない私ですが、それでも「それっぽいサイト」になりました。
ぜひ皆さんもツールを活用してみてください!参考になれば嬉しいです。
















コメントを残す