数あるテーマの中でもWordPressテーマ「ストーク」はブロガー、アフィリエイター御用達!人気のWordpressの有料テーマです。
ストークのトップページを可愛くオシャレにカスタマイズしましょう。
私のようにセンスに自身がない人でも大丈夫!ツールを駆使すれば誰でも簡単にお洒落になります。楽しくカスタマイズしていきましょう。
【ブロガー御用達のWPテーマ】
OPENCAGEにはストークを始めとして使いやすくて洗練されたデザインのテーマが様々あります。もしよければ見てみてください。
※2020年2月にテーマを「Neve」に変更しました。
目次
画像作成&配色は「Canva」がおすすめです!
カスタマイズする上で大事なのが「画像」と「配色」。
誰でも簡単にオシャレなサイトを作ることができるサイトがあります。
それが「Canva」というサイト。
すでにテンプレートがあるので、カラーコードと文字を変えるだけでそれっぽい画像を誰でも簡単に作れてしまいます。
さらに、配色見本も提案しています。
デザインをセンスアップする“いけてる配色パターン”100選!
ノマドワで使用している配色がこちら。カラーコードもそのままです!

ぜひ、好きな配色を見つけてくださいね。
商用可能な画像については「O-DAN」を使っています。オシャレな海外サイトを一気に検索できますよ。
世界32サイトから無料の画像素材が見つかる【O-DAN】でブログ執筆を効率化
フロントページにする固定ページを作る
だいたいのサイトの雰囲気は決まりましたか?
では次に、フロントページにする固定ページをつくっていきましょう。
固定ページ>新規作成
で新規ページを開いてください。
2カラムで画像を配置
ストークでは、パソコン表示で2カラムにすることができます。スマホでは1カラム。
プラグインを使うと、ショートコードを使いやすくなります。まだ導入していない人はこちら。
【レイアウト】2カラム(モバイル1カラム)
というボタンをクリックすると、投稿画面にショートコードが出ます。
テキストで「ここに内容を」と書かれているところに、好きな画像とリンクを入力してください。
これで2カラム表示になります。▼

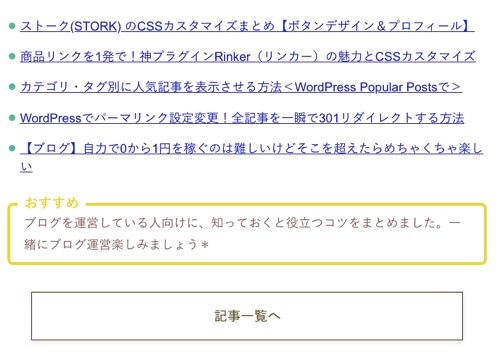
見出し+画像+リンク+ボックス+ボタンを配置する


見出し
画像
テキストリンク(箇条書き)
ボックス
ボタン
という配置になっています。
注※固定ページでは「関連記事」のショートコードが使えません
注意点として固定ページでは、関連記事のショートコードが使えません。
投稿ページでは関連記事のショートコードを使うと

こんな感じで自動的にカードリンクが表示されます。
しかし、固定ページでは使えないので記事を紹介するときはテキストリンクになります。以前は表示できたようですが、2019年2月1日のアップデートによりできなくなったそうです。
投稿ページはフロントページにすることができないので、トップページを固定にする場合、カードリンクは使えないと覚えておいてください。
トップページをフロントページにする
あとは、できた固定ページをフロントページとして設定すればOKです。
ダッシュボード>ホームページ設定
- ホームページの設定→固定ページ
- 作成した固定ページを選択
固定ページを設定すると、投稿一覧が表示されなくなります。投稿一覧を表示させるはこちらのサイトがわかりやすかったです。
WPテーマ「STORK」のトップページを劇的にカスタマイズする方法!
私も参考にさせていただきました。
以上、ストークのトップページの設定方法をご紹介しました。楽しくカスタマイズしていきましょう!
【ブロガー御用達のWPテーマ】
OPENCAGEにはストークを始めとして様々なテーマがあります。より良いテーマを探している人はもしよければ見てみてください。

















コメントを残す