数あるテーマの中でもWordPressテーマ「ストーク」はブロガー、アフィリエイター御用達!
人気のWordpressの有料テーマです。
今回は、そんなストークを可愛くオシャレにカスタマイズする方法をまとめました。CSSはそのままコピペOKです!
あなた好みにカラーコードを変えるだけで、オシャレになりますよ*
「これからストークを使ってみようかな?」と思っている人の参考になれば嬉しいです!
販売元のOPENCAGEには、ストーク以外にも使いやすいテーマが様々あります。デザインも洗練されているのでおすすめ。より良いテーマを探している人はもしよければ見てみてください。
※2020年2月にテーマを「Neve」に変更しました。
目次
ストークを可愛く&オシャレにしたい!カスタマイズ方法まとめ
さっそくカスタマイズ方法をご紹介します。可愛く&オシャレにしていきましょう!
※作業前に必ずバックアップをとっていただくようお願いいたします
ボタンのCSSをカスタマイズ
サイズは横幅いっぱいになるようにしています。マウスオーバーした時に、沈むだけにして色変えなしです。スマホだとマウスオーバーでグレーになります。
このボタンデザインを、プロフィールとSNSに使っています。
以下のコードをコピーしてストークのダッシュボードから追加CSSに貼ってください。
/* プロフィールボタン */
.btn-wrap.simple2 a{
width:90%;
border:solid 1px #3f2e00;
background:#fff;
color: #3f2e00;
}
/* マウスオーバー時の指定 */
.btn-wrap.simple2 a:hover{
width:90%;
}カラーコードは好きに変えてくださいね。
CSSに追記すると「simple2」というボタンを使えるようになります。
投稿画面の表示はこうなります▼

ボタンを追加した時に classをsimpleからsimple2にするだけです。
SNSボタンのデザインをカスタマイズする
記事下につけられるSNSボタンのデザインも少し変えています。すべて色を統一し、マウスオーバーで色が変わるようになっています。



こんな感じですね。
追加CSSはこちらの通り。
/*ツイッター*/
.sns .twitter a{
color: #332d2d !important;
border: solid 1px #332d2d !important;
background: #fff !important;
box-shadow: none;
}
.sns .twitter a:hover{
color: #fff !important;
border: solid 1px #22b8ff !important;
background: #22b8ff !important;
}
/*Facebook*/
.sns .facebook a{
color: #332d2d !important;
border: solid 1px #332d2d !important;
background: #fff !important;
box-shadow: none;
}
.sns .facebook a:hover{
color: #fff !important;
border: solid 1px #6680d8 !important;
background: #6680d8 !important;
}
/*はてブ*/
.sns .hatebu a{
color: #332d2d !important;
border: solid 1px #332d2d !important;
background: #fff !important;
box-shadow: none;
}
.sns .hatebu a:hover{
color: #fff !important;
border: solid 1px #5d8ac1 !important;
background: #5d8ac1 !important;
}
/*Pocket*/
.sns .pocket a{
color: #332d2d !important;
border: solid 1px #332d2d !important;
background: #fff !important;
box-shadow: none;
}
.sns .pocket a:hover{
color: #fff !important;
border: solid 1px #ff6d82 !important;
background: #ff6d82 !important;
}
/*Google+*/
.sns .googleplus a{
color: #332d2d !important;
border: solid 1px #332d2d !important;
background: #fff !important;
box-shadow: none;
}
.sns .googleplus a:hover{
color: #fff !important;
border: solid 1px #6cc655 !important;
background: #6cc655 !important;
}
/*Feedly*/
.sns .feedly a{
color: #332d2d !important;
border: solid 1px #332d2d !important;
background: #fff !important;
box-shadow: none;
}
.sns .feedly a:hover{
color: #fff !important;
border: solid 1px #6cc655 !important;
background: #6cc655 !important;
}こちらをダッシュボードから追加CSSに貼ってください。
色は好きなものに変更してくださいね!
ちなみに、feedlyは、ページトップには表示されないのですが、ページ下部には表示されるので消さないでくださいね。
商品リンクを一発で!「Rinker」のカスタマイズ
こちらのブログでは、商品を紹介する際に
- Amazon
- 楽天
- ヤフー
のリンクを一発で作れる「Rinker」というプラグインを使用しています。
とても便利なので、ブログで商品紹介する人は導入してみてください。
誰でも簡単にオシャレにできる!配色サイト
ストークをオシャレにカスタマイズするためには、配色が大事。
ただ、デザイナーでもない私たちが良い感じの配色を使いこなすのは非常にむずかしい…。
ということで、オシャレな配色サイトを参考にしましょう!
ポイントは
- 配色カラーコードをそのまま使う
- 4色の配分は6:3:0.5:0.5
これだけで、誰でも簡単にそれっぽいサイトが作れます。
こちらのブログ「ノマドワ」では、下記の4色に統一しました。

見出し:#5bc8ac
ヘッダーラベル・ボタン:#e6d72a
リンク:#f18d9e
このほか、画像を作成するときはこのカラーコードを使っています。例▼

同じグリーンでも微妙に色のニュアンスが変わるので、カラーコードはそのまま使用することをおすすめします!
商用可能な画像については「O-DAN」を使っています。オシャレな海外サイトを一気に検索できますよ。
サイトのロゴを作成し、ヘッダーに使用する
ノマドワで使用している画像は、
という画像作成ソフトで作っています。
オシャレなテンプレートをそのまま使えるので、フォントと色を変えるだけ!
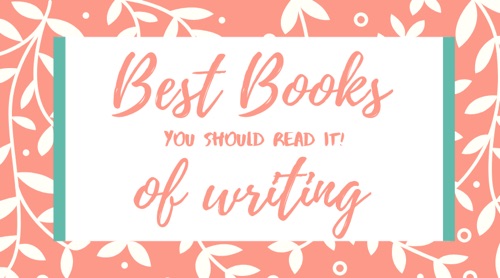
テンプレートを選び、見出しのカラーコード(#5bc8ac)でロゴを作成しました。▼

ダッシュボード>カスタマイズ>グローバル設定
ロゴレイアウトでロゴの位置を変更することが可能です。(※PC表示)
こちらを「中央配置」にしてください。「左側配置」になっていると、大きな画像を挿入してもロゴが大きく表示されません。
次に、
カスタマイズ>サイトロゴ・アイコン
こちらにロゴをアップロードすればOKです。
ヘッダーラベルを好みの色に変更する

上記の配色に合わせてヘッダーも色を変更しました。追記するCSSがこちら。
/* --- ヘッダーラベル(背景色変更) --- */
.header-info a{
background-color: #e6d72a;
color: #000;
}意味は、
background-color: #e6d72a;(背景の色)
color: #000;(文字の色)
です。好きなカラーコードに変更してくださいね。
ウィジェットの見出しデザインを変更する

ウィジェットの見出しは、デフォルトだと投稿記事の見出しデザインと同じなるように設定されています。
デザインを変更するには、cssの追記が必要です。ノマドワで使っているコードはこちら。
/*ウィジェット見出し*/
.widgettitle {
color:#000;
background: none; /* 背景色を消す */
border-bottom: solid 3px #000; /* 下線の種類・幅・色*/
}このまま貼り付けて使ってください。
RECOMMEND 「こちらの記事も人気です」の色を変える
ウィジェットの見出しの色を黒に変更した場合、「こちらの記事も人気です」の見出しはこうなります。

背景色が黒、文字色も黒になるので文字が見えません。
そこで、文字色を白にします。

cssはこちら。
/*レコメンド(文字色変更)*/
.related-box .h_ttl {
color: #fff;
font-size: 12px;
text-align: left;
text-indent: 10px;
margin: 1em 0;
padding: 1em .1em;
}このまま、追加cssに貼り付けて使ってください。
ボックスデザインを変更する
ブルーボックスのデザインをこのように変えました。
追記するcssのコードがこちら。
/* ブルーボックスの指定 */
.entry-content .c_box.blue_box{
background:#ffff;
border: solid 3px #95ccff;
border-radius: 8px;
color:#555;
font-size:90%;
}
/* ブルーボックスタイトル周りの指定 */
.entry-content .c_box.blue_box .box_title span{
font-size:16.5px;
background:#fff;
color:#95ccff;;
}
イエローボックスのデザインも変更しました。

追記するcssがこちら。
/* イエローボックスの指定 */
.entry-content .c_box.yellow_box{
background: #fffacd;
border-color: #e6d72a;
color:#555;
border:none;
font-size:90%;
}
/* イエローボックスタイトル周りの指定 */
.entry-content .c_box.yellow_box .box_title span{
top: -10px;
left: -10px;
font-size:16.5px;
border:none;
background: #ffa500;
}CSSを勉強したい人が読むべき本は?
ブログをやるならCSSとかHTMLとかを知っておくと、色々カスタマイズできて楽しいです。
最初は難しそうと感じるかもしれませんが、やっていくうちにだんだん慣れていくのであまり気にしなくて大丈夫です。
おすすめは「ああしたい、こう変えたいが手にとるようにわかる CSS基礎」。数ある書籍の中でもダントツにわかりやすいです。「CSSを学んでみたいけど、わかりにくいのはイヤ」と思う人におすすめです。
それでは最後までご覧いただきありがとうございました。この記事がどなたかの役に立てば嬉しいです。
















コメントを残す