サイト運営者のみなさま、「自分のサイトの記事がどのくらいコピーされているのか?」気になりませんか?
じつは、自分の運営するサイトの記事をコピーされたら都度教えてくれるプラグインがあるんです。
わたしも導入しているのですが、このプラグインのおかげで毎日のように「コピーされたよ!」と教えてくれるので、とても面白いですよ。今回は、このプラグインをご紹介しますね。
目次
いつ・どこをコピペされたのか知りたい
サイトを運営していると、「これ、本当に必要としている読者に届いているのかな?」と思うことがありませんか?
読み手が見えない分、想像で書くしかないですし、アナリティクスやサーチコンソールを見れば数字として「たぶん読まれているんだろうなぁ」と分析することはできるものの、読者さんからのコメントや声が届くこともなく、不安になることもあるはず…。
そんなとき、自分のサイトがコピーされたことがわかれば、ちゃんと必要な人に届いてるんだなと安心できますよね。
いつ、どの部分が、誰にコピーされたのかがわかれば、今後記事を書くときや、記事をリライトするときに役立ちます。
- ここは役立っているみたいだから、今後この関連のコンテンツを増やしてみよう
- ここがコピーされるのか、ちょっと意外…、どういう意図があるんだろう?
などなど、コピーされたときの情報を記事作成に活かせます。
読み手の行動を知る意味でも、役に立つものなんですね。
コピーされたら教えてくれるプラグイン「Check Copy Contents(CCC)」
では、どんなプラグインなのか?というと、Check Copy Contents(CCC)というものです。
公式ページはこちらから▼
導入方法
- プラグインを新規追加
- 有効化する
これだけでOKです。あとは「設定」からこちらの項目を設定します。
- 通知先のメールアドレス 例:abcd@example.com
- 通知メールの件名 Blog copy notification
- 通知メールのアドレス 例:no-reply@example.com
- 感知する文字数 1文字以上
- ログインユーザーの時の通知
- Google Analytics連携
設定を終えたら、自分でサイトのどこかの部分をコピーしてみましょう。
こんな感じで通知がきます

設定しているメールアドレス宛に、ワードプレスからメールが届きます。

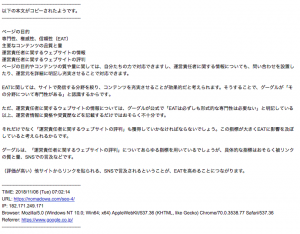
メールに記載されているのは以下の項目です。
- コピーされた箇所
- コピーされた日時
- コピーした媒体のIPアドレス
- ブラウザ
- 参照元(Referrer)
こちらのメールで言うと、
神奈川県川崎市の方が11月6日(火)に7時2分に上記の部分をコピーした。
使用ブラウザはSafari、Googleで閲覧している。
ということがわかります。
Check Copy Contents(CCC)でわかること&活用の仕方
では、自分の記事のどこをコピーされているのかを知れたところで、Check Copy Contents(CCC)の活用方法をご紹介します。
需要のある部分がわかるのでリライトに活かす
まずは、自分の記事のどこに需要があるのかがわかります。コピーされたということは、何かしら保存しておきたいという意図があったのだと考えられます。
そこで、
- コピー部分の関連記事を増やしてリンクさせる
- リライトしてより詳しく記述する
などをすることで、ユーザーの満足度を高めることができます。
ペルソナを想像するためのデータとして使う
アナリティクスでも、どんなユーザーがどの時間帯に記事を読んでいるのかはある程度わかります。
ただ、Check Copy Contents(CCC)ではコピーした相手の情報を知ることができるので、よりペルソナを具体的に想像する手立てとなるのです。
どの記事が、誰に、いつ頃届いているのか?
という情報がわかれば、ある程度相手が主婦なのか、会社員なのか、なんのためにコピーしているのかを想像することができます。
上記例でいうと、
- 平日の早朝であること
- 神奈川県川崎市
という2点から、出勤前のサラリーマンが自分の仕事に役立てるために情報収集していたところ自サイトを見つけ、気になる部分をコピーした、ということではないだろかと想像できます。サイト運営などのお仕事をされている方なのかもしれません。
ということは、EATの記事のようにGoogleの公式ガイドラインを日本語訳し、解説をつけたものがある程度需要があるのかもしれません。
サイト運営をしている方に向けて、そういったノウハウ記事を今後増やしていくといいのでは?などのように、サイトの方向性を決めることができますよね。
もちろん想像の域を出ませんが、記事を書く上で1つのヒントにはなり得ます。
どこまで読まれているのかが(ある程度)わかる
意外な箇所がコピーされることもあれば、「コピペしてもらうために書いた記事がコピーされていない」ということも知ることができます。
たとえば、こちらのサイト「ノマドワ」では、CSSのカスタマイズ方法を書いている記事があるのですが、それは記事内に「コピーして使ってくださいね」と記述しています。
PVがあるにも関わらず、コピー通知が届かないようであれば、ちゃんと読まれていないかもしれません。
そうであればユーザーの興味を失わないように記事の順序を変更してみたり、目次をわかりやすく記述してみたり、といった工夫が必要になります。
Check Copy Contents(CCC)をサイト運営に役立てよう!
サイトがコピーされたら通知がくるCheck Copy Contents(CCC)というプラグインをご紹介しました。
読み手のことが見えないからこそ、どこがいつ誰にコピーされたのかを知ることができれば、リライトに役立てることができます。
ぜひ、あなたのブログ運営やサイト運営に役立ててみてください!